第一步 下载并安装node
去官网下载最新版本的node,安装node
第二步 利用npm安装cnpm
安装好node之后就可以使用npm命令了,利用npm安装cnpm
安装cnpm:npm install -g cnpm –-registry=https://registry.npm.taobao.org
第三步 利用cnpm安装angular-cli
安装angular-cli:cnpm i -g install @angular/cli@latest
第四步 利用ng命令创建一个Angular项目
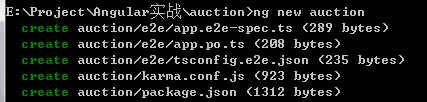
创建angular项目:ng new auction

此时正在创建一些angular项目需要的文件

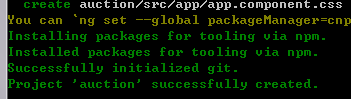
当界面出现Project ‘...’ successfully created. 的时候,angular项目就创建好了。